本文最后更新于 324 天前,其中的信息可能已经有所发展或是发生改变。
已经?了很长时间了,最近除了考试就是大作业,马上要考研了,也没有办法。
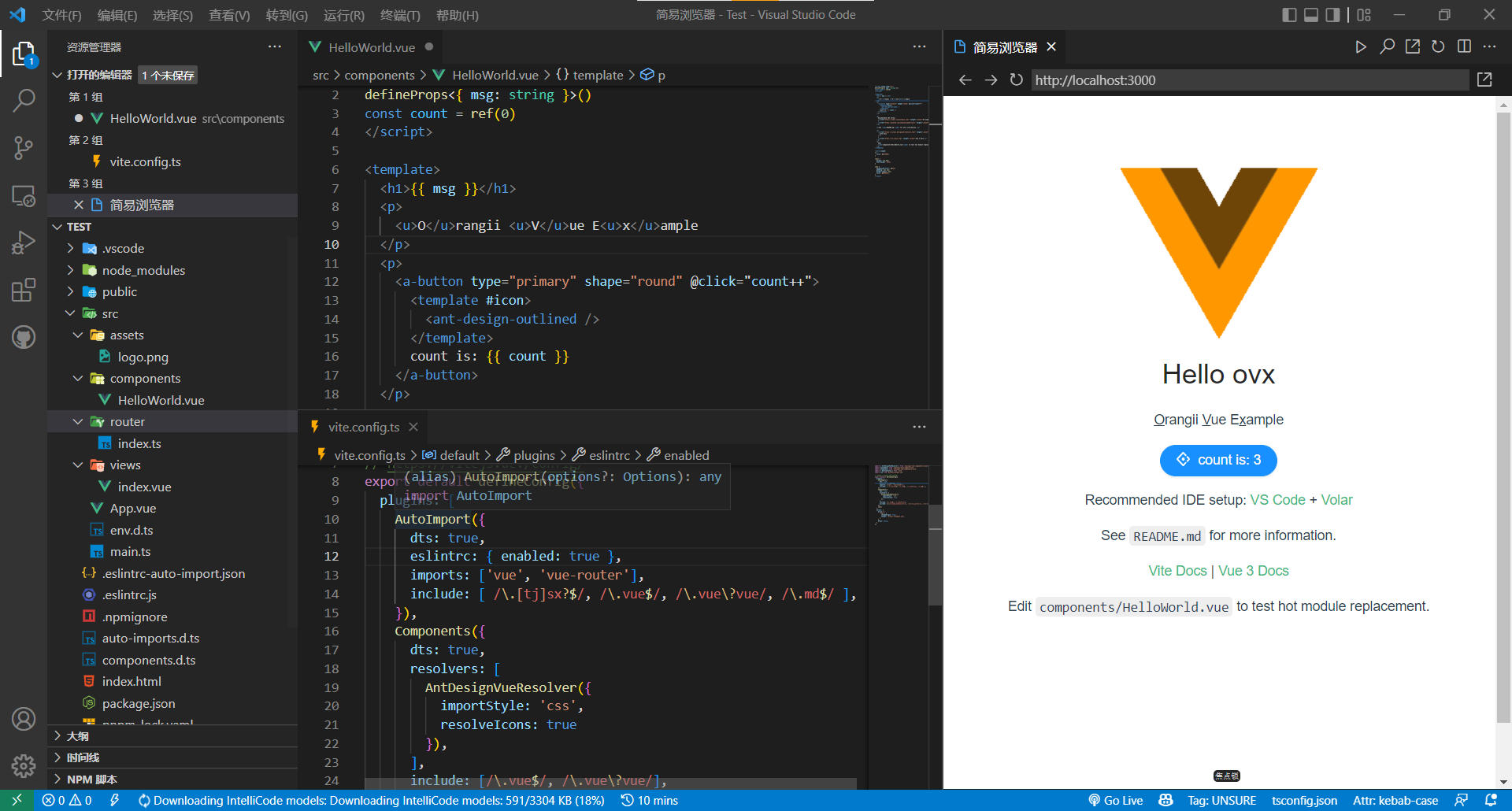
不过最近因为有一个讲座报名小程序的项目,我要写一个后台,因为时间短(任务不重),规模也不大,就想到了用Vue,不过搭建项目的过程如果要每次都自己操作一次的话,就太慢了,于是根据平常常用的东西,制作了一个整合npm工具包:ovx。
使用方法也非常的简单,下面两个方法都可以:
// npx
npx ovx@latest
// npm global
npm i ovx@latest -g // pnpm also work
ovx目前支持Vue 3 + Vite 2 + vue router 4为基础,Ant Design/Element Plus为UI库的模板,支持SFC写法及其的自动导入,即可以不使用import语句直接使用UI库的组件;也支持TSX(defineComponent或者函数式组件,不过函数式组件传递给vue-router时会出现一点点问题)。

至于为什么不使用普通JavaScript而一定要用TypeScript,因为TS很香,写了TS就不想写JS了,不然完全不知道某个对象具体有什么属性方法。

更多的模板还在添加,欢迎大家来Github提建议或问题。
最后,这个包也使用了Github Action来保证可用性及更新依赖,不得不说Github Action真的是太方便了,现在在Github发布一个Release就能自动发布最新包,非常的方便。
如果需要React框架,也可以试试我学长的脚手架 → yu7





越看越觉得自己无知,啥都不懂 ̄﹃ ̄
虽然确实知识是学不完的,但是我这个包也确实就是水一水,到现在都不怎么更新维护了
⑥Ⅵ六陆six溜
技术橙~~
小白表示看不太懂,但给大佬点赞就对了。