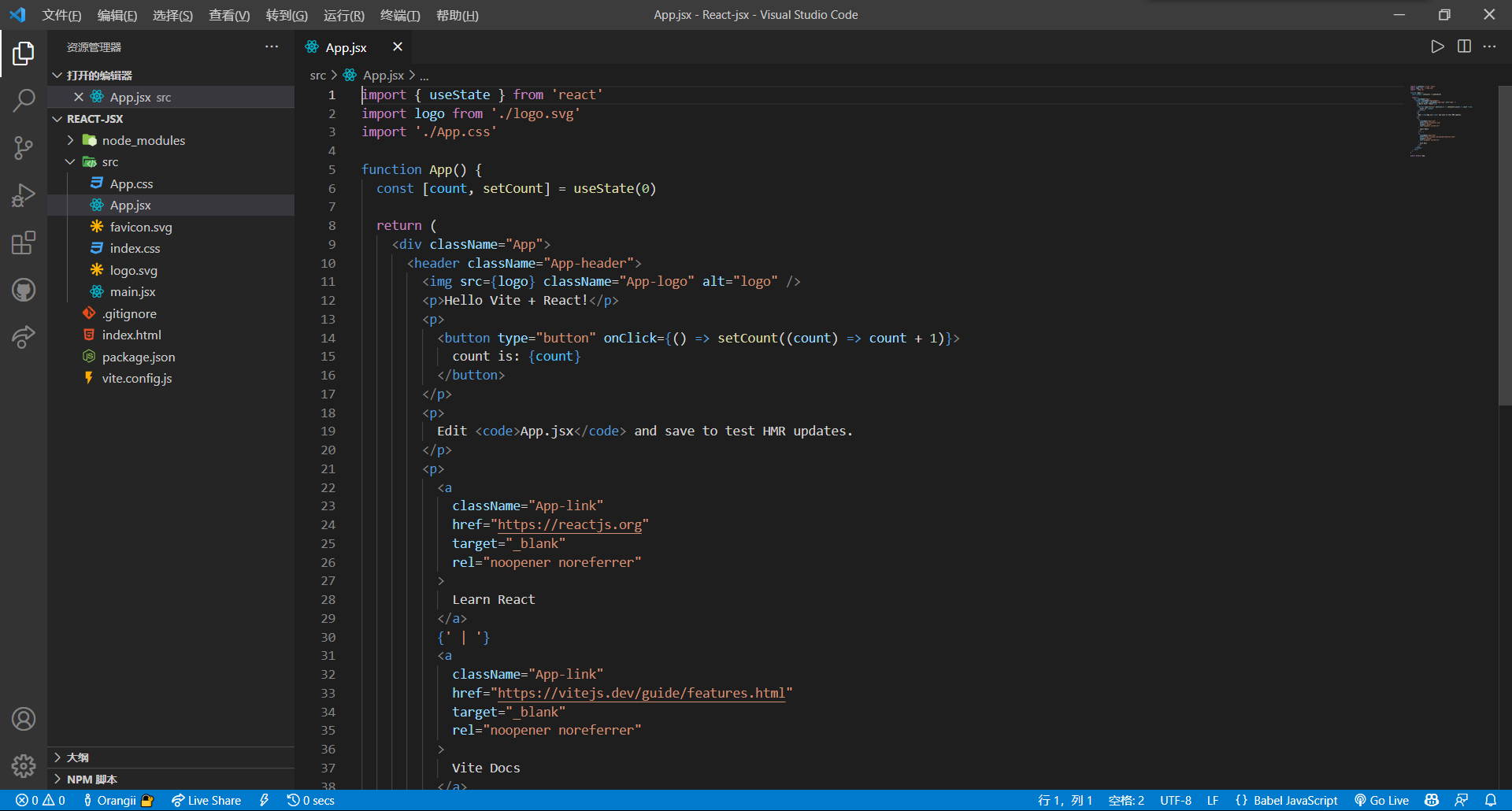
不说别的我们上来直接来一波对比,通过Vite.js分别创建不同预设的示例项目,看一下源代码进行对比:
Vue 3 React JSX React TSX
虽然二者都是通过拼接自定义的组件来构成页面,但是可以看得出来差别是非常大的(字面上和意义上),Vue更像是在写HTML,而React却像是在写JSP、PHP之类的页面(但是又不完全相同)。因此Vue相对于新手来说更容易上手,因为他的数据data、方法method、和一些生命周期的钩子都是写在<script>标签里,并且分别需要写在对应位置上,开发小型项目相对简单。
Vue格式举例:
<!-- Demo.vue -->
<tempalte>
<div id="root">
<!-- Component template -->
</div>
</template>
<script>
export default {
name: 'Demo',
data () {
return {
count: 0,
}
},
methods: {
// ...
},
mounted () {
// ...
},
</script>
<style scoped>
#root {
display: flex;
}
</style>如果想要引用组件只需要import xxx from './Demo.vue';相对来说写法简单容易理解,因此一般学习前端框架都会第一推荐学Vue,一般学过三件套(HTML、CSS、JS)都可以读官方文档学会大部分的用法。
到此Vue就说完了,简单易学。然后来说说React。
React的格式就很奇怪,如果你再看一次上面的示例图片,可能会看到很多不太能理解的东西:

首先如果你对ES6的东西没又很多的学过,可能对const [count, setCount] = useState(0);这句有些疑惑,这是ES6开始有的解构,具体可以看菜鸟教程之类的内容学习。还有就是HTML被作为函数返回值返回了,而且不是以字符串的形式返回,这是因为JSX的存在,JSX可以直接将HTML解析成ReactNode,但是JSX就像less一样需要编译器(Babel)进行编译后才可以正常像JS一样在浏览器中运行。
React的组件可以使用class类集成React.Component来创建组件,组件的内容要写在render函数中,因为这种方式可能导致混淆需不需要this、state管理很奇怪等问题,我们在写项目的时候很少使用了,这里就贴一个React官方的“井字棋”小游戏作为演示。
一般来说还可以把组件直接写成一个函数,并且将要渲染的内容return回去,里面的state、固定方法都需要使用React Hook进行定义。关于React Hook后面再详细记录。一个React组件格式示例:
// Demo.tsx (or Demo.jsx if you are not using ts)
import { useState, useEffect } from 'react';
export const Demo = () => {
const [count, setCount] = useState(0);
useEffect(() => console.log('Did mounted'));
return (
<>
<h1>Hello World</h1>
<h2>Hello React</h2>
</>
);
};需要注意的是,如果return的元素超过一行,需要使用括号()包裹,以避免解析成为其他内容;return的元素类似Vue2的组件,只能包含一个根节点,但是与Vue不同的是它可以使用空标签<></>来表示一个节点用来包裹其他内容,如上面的内容所示。(<></>如果不必须可以省略)。
在Vue中,在HTML中插入需要动态更新的内容需要使用双大括号{{}}写法,但是在React中需要使用大括号包裹js代码,然后在js中返回一个ReactNode。例如
<!-- Vue -->
<h1>{{ post.title }}</h1>
<p v-html="post.content"></p>// React
return (
<>
<h1>{ post.title }</h1>
<section>{ marked(post.content) }</section>
</>
);在Vue中的循环也只需要v-for就可以实现,但是对于React就需要使用array.map来进行循环(但是二者都通过给定的key来判断是否是统一列表),例如:
<!-- Vue -->
<ul>
<li v-for="post in postList" key="post.id">
{{ post.title }}
</l1>
</ul>// React
return (
<ul>
{
postList.map(post =>
<li key={post.id}>{post.title}</li>
)
}
</ul>
);之后还有其他很多东西,例如HTML元素的很多属性在转换为ReactNode之后名字会有一些变化,例如onclick -> onClick、class -> className,之类的,在这里没有说,但是一般写组件的时候都会写文档说明传入什么参数,或者利用TypeScript规定props的interface,所以使用时传入的属性值都是根据文档来的。
哦对,对于组件的属性props,Vue和React差距也是比较大的,React是将props作为参数传给组件的函数/构造函数,简单做个举例:
// Vue
export default {
props: ['prop1', 'prop2'],
// ...
};
// 或指定类型以提供文档
export default {
props: {
count: Number,
title: String,
},
};// React with typescript TSX
// 使用 TypeScript Interface 确定参数类型以达到提供文档和阻止传入错误的参数
export interface PropsInterface {
count: number;
title: string;
content?: string;
}
export const DemoWithProps = (props: PropsInterface) => {
// ...
}暂时先记录这么多,后面还会继续记录学习TypeScript和React的学习笔记,各种React Hook在文章中有些示例使用了但是没有说明,在后面再做记录。







默默点了个赞
大佬大佬
向大佬学习,点赞!